Chrome (65) DevTools has a great new feature called Local Overrides. It allows overriding CSS, JS and DOM on any live site.
We use DevTools to tweak styles, test layout changes right in the browser all the time. With Local Overrides we can keep these changes even if live page reloads.
Projects might have variety of dependencies that can take a while to set up. There could be a mismatch of content and images on local and live environments. Local Overrides allows you to tweak styles and test performance right on the live site.
Enabling Local Overrides
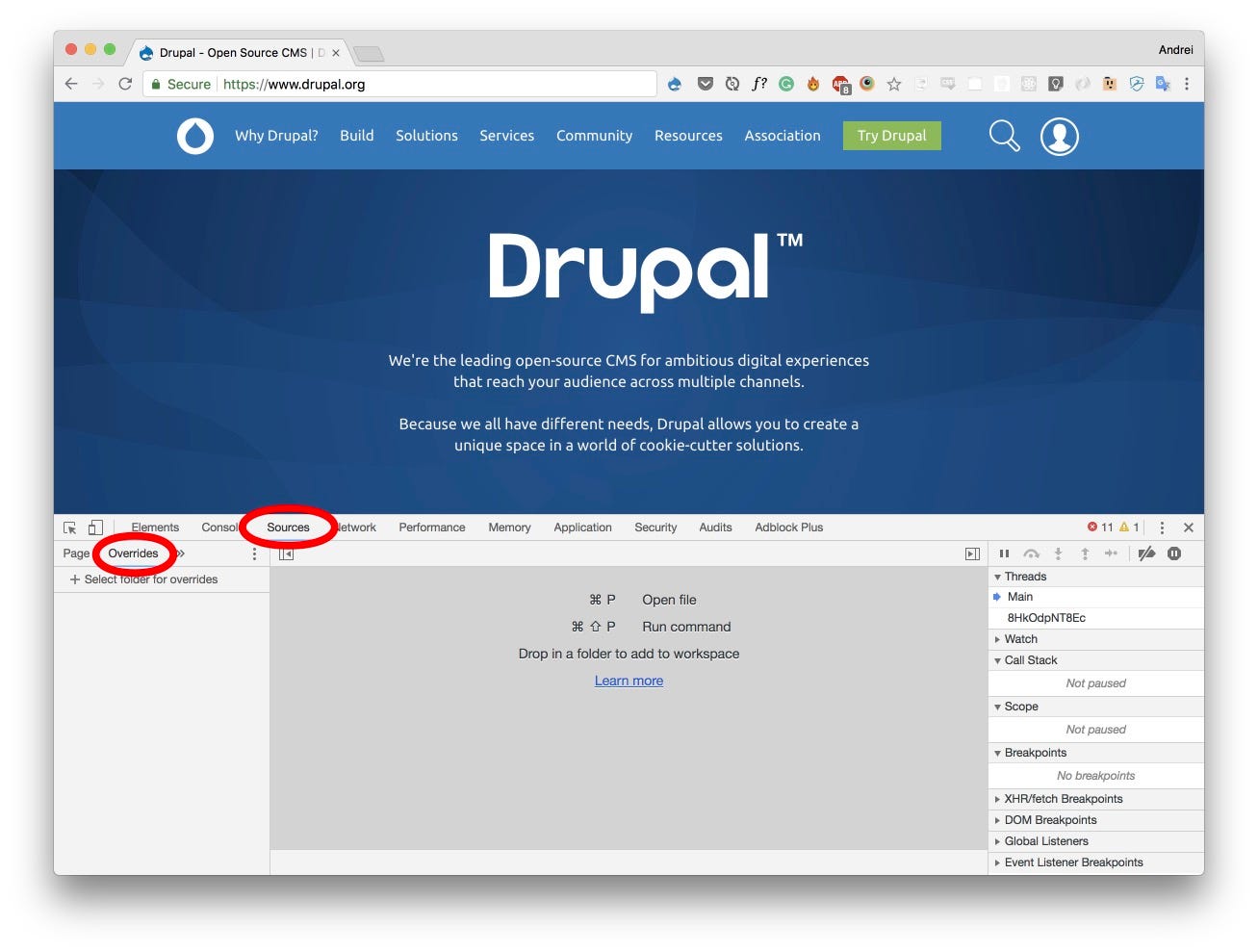
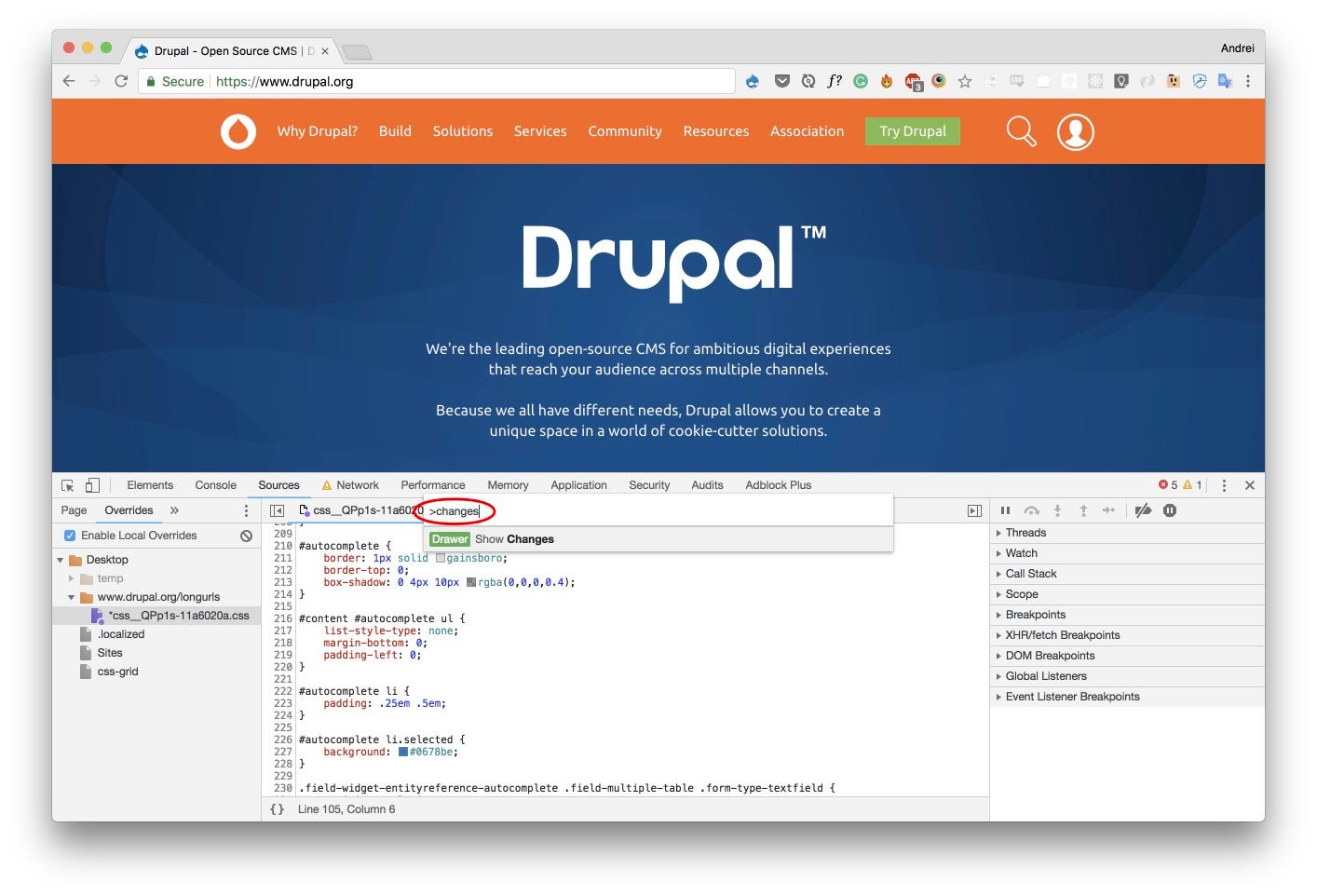
Open the Sources panel and select the Overrides tab.

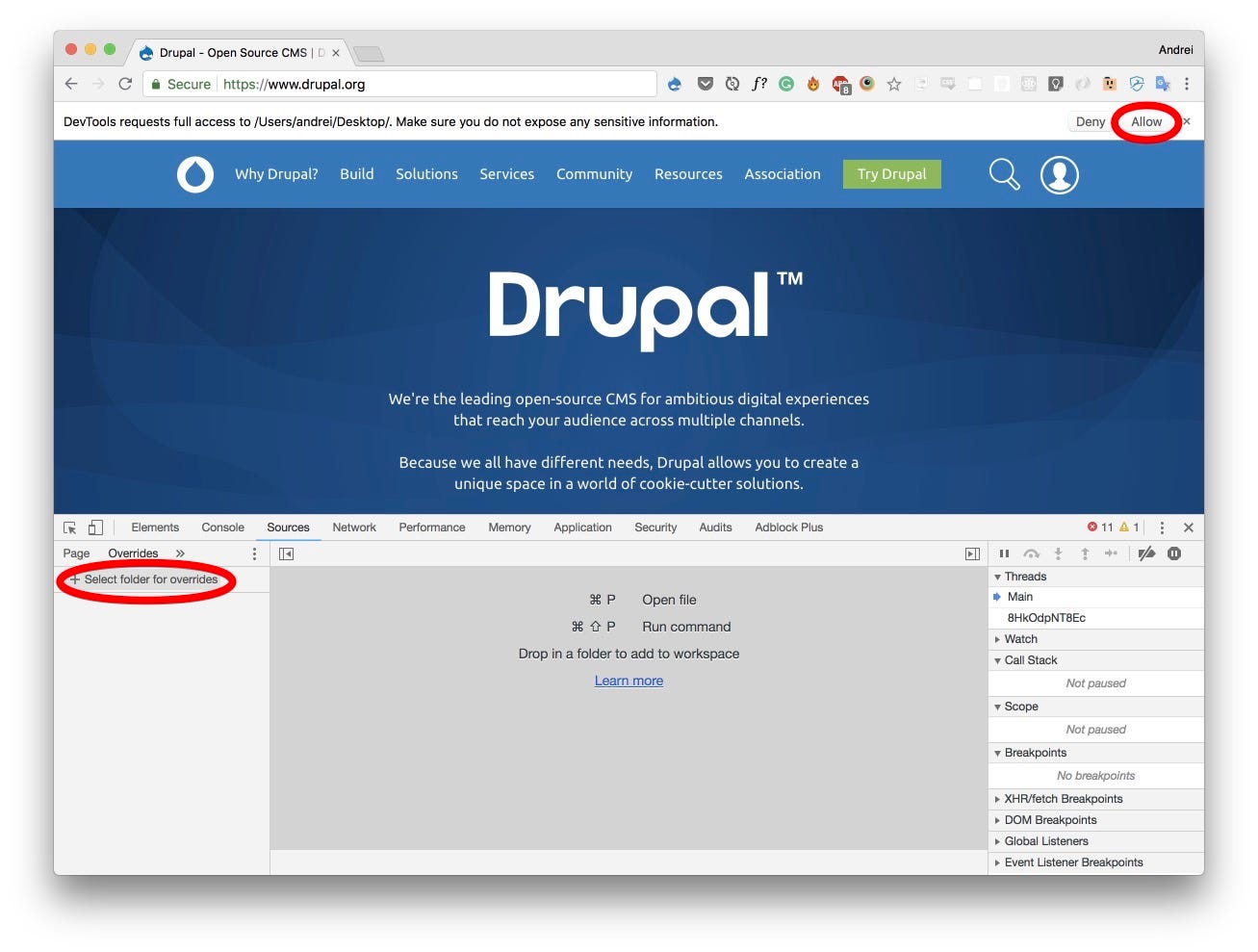
Select a directory where you want to save your changes and allow Chrome to access it.

Make sure **Local Overrides **is ****checked. Network tab should show an indicator.

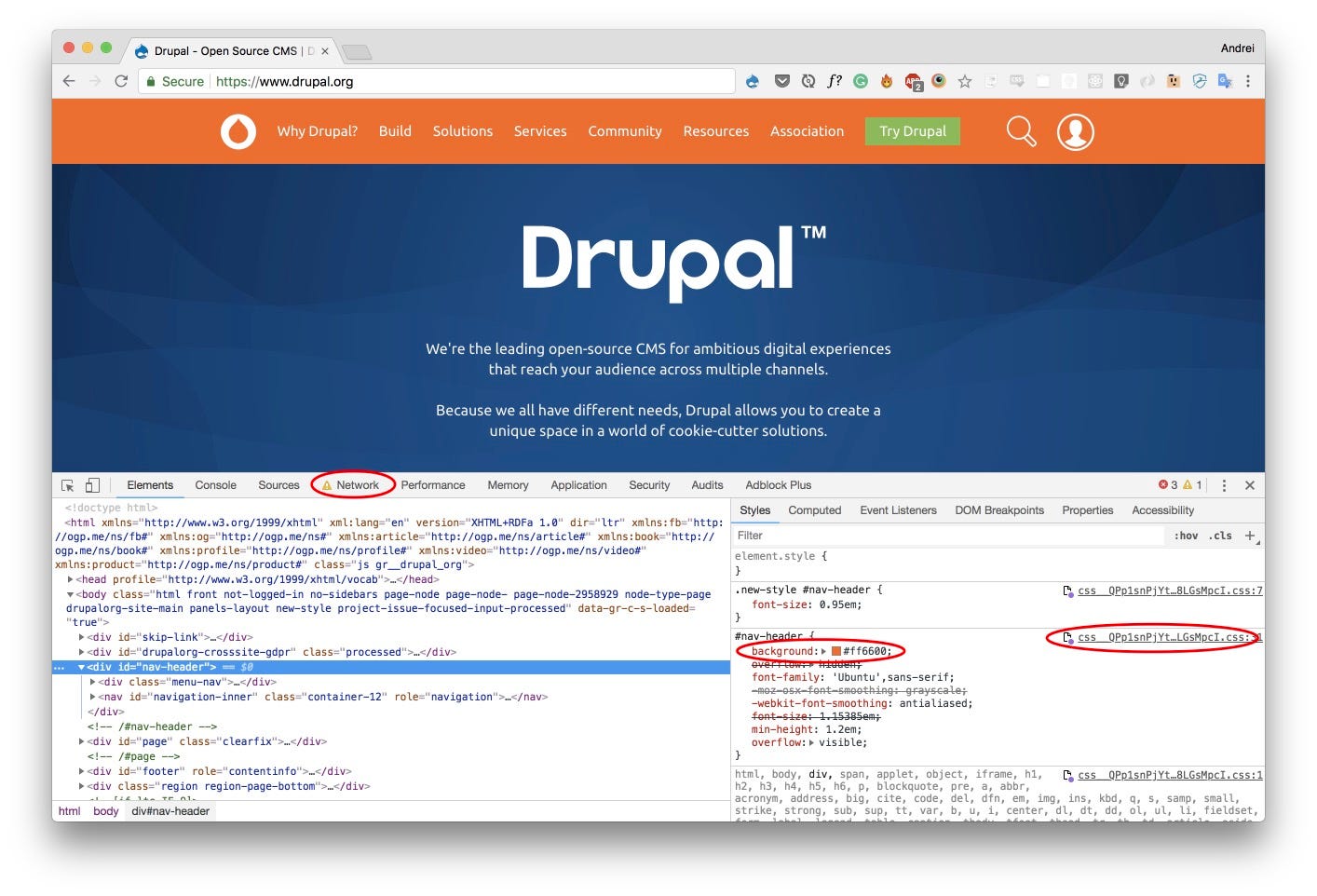
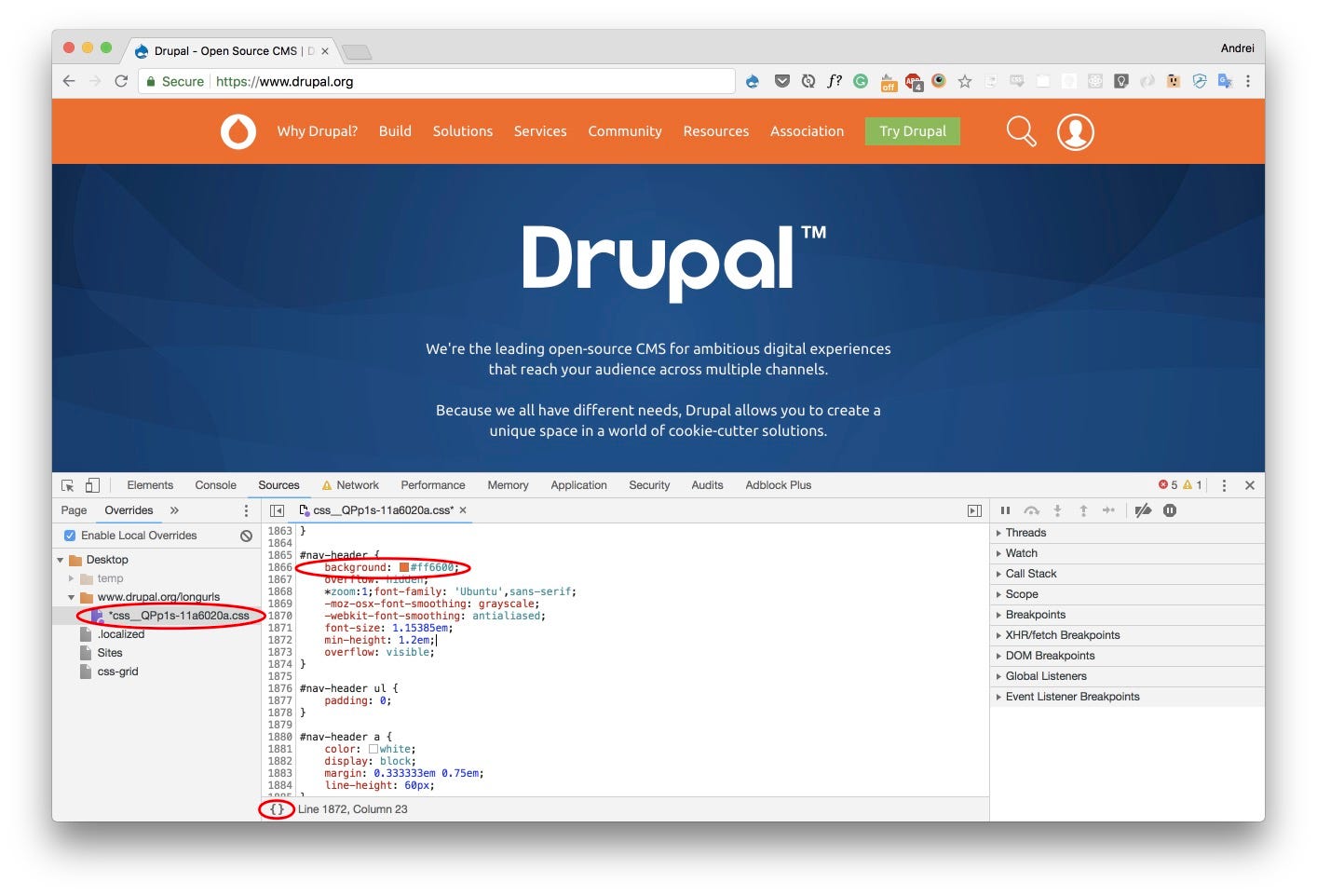
You can start modifying CSS in the styles panel or trough the sources panel. All changes will be saved to a local copy of live site’s CSS.

You can also see a diff of your local modifications by Opening the Changes panel (⌘ ⇧ P).

Performance Optimizations with Local Overrides
Local Overrides can also help with Performance Optimization. You can test loading order of scripts, update HTML and assets right in the live environments. Check out these short videos by Harry Roberts and Umar Hansa. They show practical examples of how Local Overrides can help improve performance.
Local Overrides allows you to update CSS, JS, and HTML of any live site in real time even if page reloads. Changes are saved in local files and override live environment. Local Overrides is great for quick style and layout tweaks as well as testing of site’s performance.